3 consejos básicos para un correcto desarrollo del CSS
Como todos sabemos, la correcta utilización de CSS es fundamental para nuestros proyectos de desarrollo web. Aunque a primera vista parece fácil, el código se puede complicar en proyectos más grandes que conlleven una gran cantidad de líneas. En este artículo vamos a dar 3 consejos fundamentales para que podamos mejorar la calidad de nuestro código CSS.
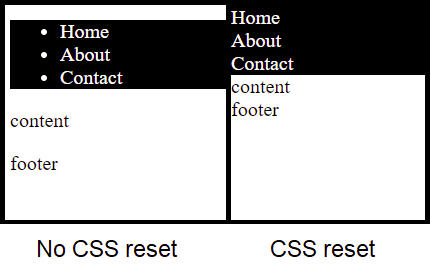
1. Hacer un reset del estilo antes de empezar
¿Qué significa esto? Bien, para entenderlo debemos de saber cómo se aplican los estilos a nuestra página web.
Cuando los navegadores muestran una página web, además de aplicar las hojas de estilo de los diseñadores, siempre aplican otras dos hojas de estilos: la del navegador y la del usuario.

La hoja de estilo del navegador cuenta con ciertas propiedades preestablecidas (márgenes, tamaños de letra, etc.) que se aplicarán al contenido html por defecto en el caso de no tener una hoja de estilos creada por nosotros.
Por otro lado tenemos la hoja de estilos del usuario. A través del navegador, es posible que un usuario modifique características de las propiedades CSS, aunque rara vez se va a dar el caso.
Por último se aplican las propiedades de nuestras hojas de estilos, por lo que son las que mayor prioridad tienen.
Aquí es cuando nos encontramos con el mayor ‘problema’ y es que cada navegador varía los valores del margin y el padding, por lo que es recomendable hacer un reset a estas dos propiedades, como mínimo.

El ‘arreglo’ anterior puede no ser suficiente, así que si queremos hacer un reset completo podemos recurrir a multitud de archivos que hay en internet como puede ser ‘Initializr’ o ‘Normalize’.
¡Pero cuidado!, estos archivos afectan a todo el estilo, inicializando todos los elementos a 0, lo que nos va a crear conflictos.
Entonces, ¿cúando debo usar un reset completo?
Estos tipos de reset no están mal en aquellos proyectos donde no vamos a invertir gran esfuerzo en la maquetación.
Sin embargo, en proyectos de gran envergadura, donde se va a dedicar tiempo y esfuerzo, es mejor partir de cero. Aunque en este caso sigue siendo recomendable un reset de los margin y los padding de los elementos.
En proyectos de gran envergadura, donde se va a dedicar tiempo y esfuerzo, es mejor partir de cero.
2. Establece un buen orden para el código CSS
Ya se trabaje solo o en equipo, es muy importante que la estructura de nuestro código sea clara y ordenada. De esta manera si olvidamos el proyecto durante un tiempo, al volver nos resultará mas sencillo retomarlo y si trabajamos en equipo no le haremos la vida imposible al resto de personas que vayan a tratar nuestro código.
No hay ninguna regla escrita sobre el orden del código CSS, por lo que va a depender completamente de nosotros, pero si hay varias ‘distribuciones’ que se suelen seguir.
Vamos a ver cuáles son:
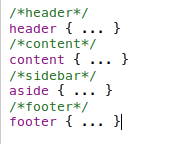
- Dividir por áreas de la página: Esta división estructura el código según el orden de renderizado de la página. Así, el primer bloque de estilo sería el header, el segundo va a ser el content, despúes vendrá el sidebar y por último el footer.

Así mismo, dentro de cada área, el orden a seguir debería ser igual.
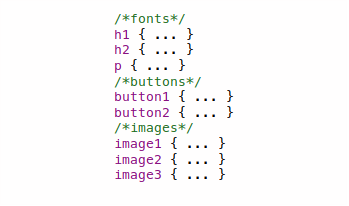
- Dividir por elementos: En este caso el código se divide por los elementos que componen el diseño. Por ejemplo, un bloque donde se definan todos los estilos de imágenes, otro para fuentes, otro para botones, iconos…

En relación al orden, es también de mucha importancia mantener una jerarquía en los atributos de las clases. Puede ser por orden alfabético, por tipos de selectores, etc.
No importa que posibilidad elegir, lo importante es mantener la misma estructura siempre.
3. Haz uso de los comentarios
Junto con el consejo anterior, es el más importante a la hora de la organización y el mantenimiento del código CSS. La costumbre de los comentarios es de las primeras que debemos adquirir, diría que incluso antes que la del orden.
En muchas ocasiones, más si cabe cuando estamos empezando, en nuestro código hay partes que funcionan y no entendamos bien por qué o utilizamos una propiedad a la que no estamos acostumbrados. Si no utilizamos los comentarios, lo más normal es que cuando pase un tiempo y veamos el código tengamos que andar pensando en que hace lo que tenemos.
Por esto, si nos acostumbramos a estas buenas prácticas solo tendremos que preocuparnos de hacer que el código funcione y no perderemos el tiempo innecesariamente.
Estos consejos son para la base de un buen desarrollo. Puede haber una segunda parte de este artículo en la que profundizaremos en otras buenas prácticas más avanzadas.
