Usando el módulo Focal Point en Drupal 8
Hoy os vamos a presentar una guía que os facilitara mucho la vida a la hora de hacer responsive las imágenes de vuestras páginas web.
Lo mas probable es que hayas creado estilos de imagen con un el efecto de imagen “Escalar y Recortar”, efecto el cual te permite visualizar imágenes grandes con una escala menor y de este modo ahorrar espacio en la pantalla. Esta opción, anque es útil, muchas veces no da los resultados más estéticos u optimos, ya que como la foto no tenga el punto de interés centrado, es posible que el recorte deje fuera lo importante de la foto. Para facilitarnos la vida y obtener un mejor resultado Drupal ha desarrollado un módulo conocido como Focal Point , el cual nos proporciona la posibilidad de obtener el punto o lugar más destacado de una imagen y trabajar sobre ella.
Con esta guía del módulo de Drupal 8 Focal Point aprenderéis a utilizar este módulo además de aprender a destacar las imágenes. De esta forma podréis focalizar todo la atención en un punto concreto de una imagen, punto el cual vendrá definido por nosotros, sin necesidad de recurrir a recortes u otras herramientas externas.
Para comenzar a trabajar con este módulo debemos descargarnos previamente Crop API module. Esta modulo te permite crear un recorte específico de contexto de una imagen. De este modo, puedes reutilizar de forma segura las imágenes de su biblioteca y recortarlas de forma específica para el contenido en cuestión.
Descarga los módulos necesarios aquí:
Como usar el módulo Focal Point
1. Instalar y activar los módulos
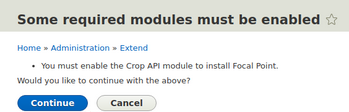
En primer lugar debemos instalar módulo Crop API y acto seguido podremos proseguir a la instalación del módulo Focal Point. El orden de instalación de estos módulos se debe a las dependencias entre amabas.

2. Configurar el estilo de imagen
Accedemos a Configuration > Media > Image Styles.
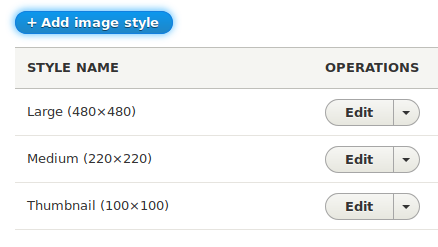
Clicamos Add image style, para añadir el nuevo estilo de imagen.

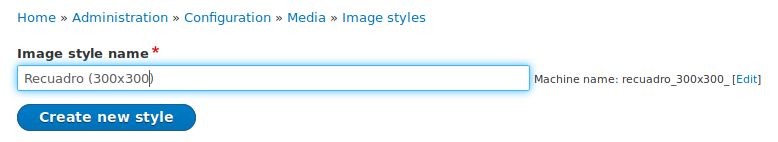
Establecemos el nombre del estilo de imagen a nuestro libre albedrío, en nuestro caso lo hemos definido como Recuadro (300x300). El hecho de añadir nuestra altura y anchura, nos proporcionará la seguridad de saber las dimensiones de la caja contenedora de nuestra imagen, proporcionando así una mejor orientación a la hora de trabajar en nuestro proyecto.
Hacemos clic en Create new style, para añadir el nuevo estilo de imagen.

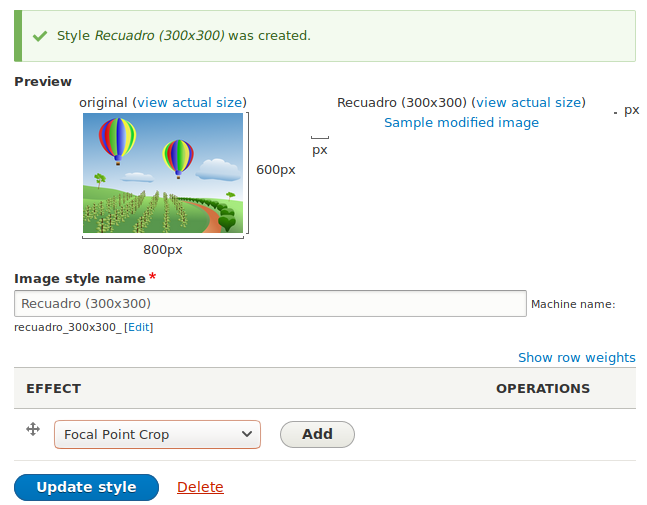
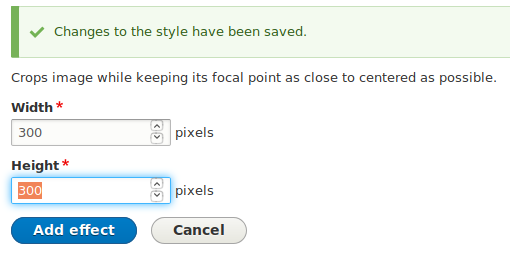
Delimitamos las dimensiones de la imagen, en nuestro caso seguiremos usando las dimensiones de (300x300)px.
Clicamos Add effect, para añadir un efecto y seleccionamos Focal Point Crop.

3. Establecer los estilos de imagen como la visualización predeterminada
Todos estos cambios en los estilos de imagen los aplicaremos sobre el Article.
Hacemos clic en Structure > Content Types > Article > Manage display.
A continuación clicamos en la rueda dentada posicionada a la derecha de Image Field.
Escogemos el estilo creado por nosotros “Recuadro (300x300)”.
Clicamos Update, para aplicar los cambios.
Le damos a Save, para guardar los cambios.

4. Crear un artículo con contenido
Vamos a Content > Add content > Article.
Subimos la imagen.
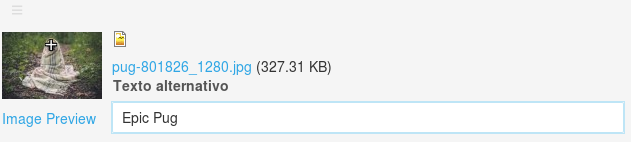
Después de subirla veremos como aparece una pequeña cruceta encima de la imagen. Esta flecha nos índica que el módulo esta funcionando correctamente.
Es hora de mover esta cruceta a nuestro gusto, consiguiendo así centranos en el punto de la imagen que nosotros consideremos más interesante.
Guardamos el artículo y comprobamos el resultado.

En el caso de que el resultado no te convenza o no te guste. ¡Keep Calm! Edita el artículo y mueve la cruceta al lado que más te interese.
Esperamos que esta guía os haya ayudado mucho y os haya facilitado la vida a la hora del diseño de vuestras imágenes.
