Contenedor
Este bloque nos va a permitir definir la apariencia de un grupo de bloques.

Lista de bloques: Aquí podemos añadir todos los bloques que queramos al contenedor.
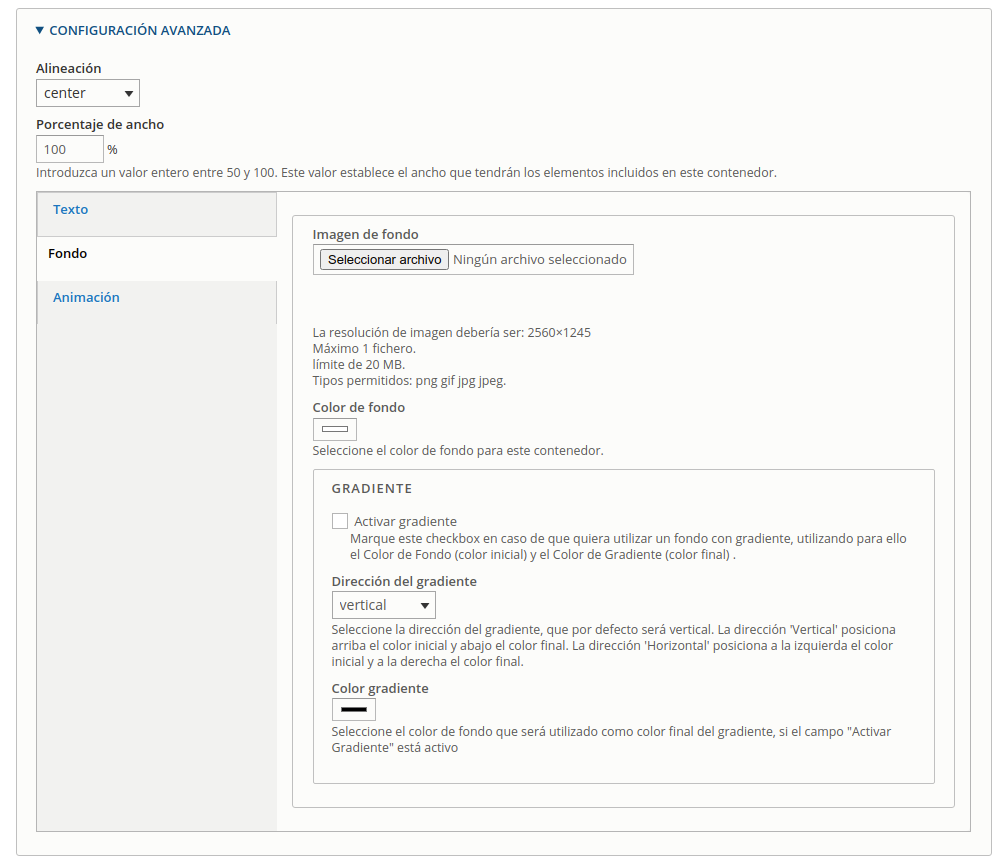
Configuración avanzada:
- Alineación: Esto indica si los elementos incluidos dentro del contenedor van a estar alineados a la derecha, izquierda o centrados.
- Porcentaje del ancho: Valor entre 50 y 100 que indica el porcentaje del ancho de la pantalla que va a ocupar el contenido.
- Texto:
- Color: En este punto definimos el color del texto del contenedor.
- Fondo:
- Imagen de fondo: Si queremos podemos usar una imagen de fondo de 2560x1245.
- Color de fondo: Podemos personalizar el color de fondo.
- Gradiente: Nos permite añadir un gradiente de color al fondo.
- Animación: Nos permite seleccionar entre un número de animaciones y el tiempo de duración de dicha animación. Por ejemplo si queremos que el contenido del contenedor a parezca entrando por la izquierda de la pantalla seleccionamos esa animación.
