Grupo de imágenes
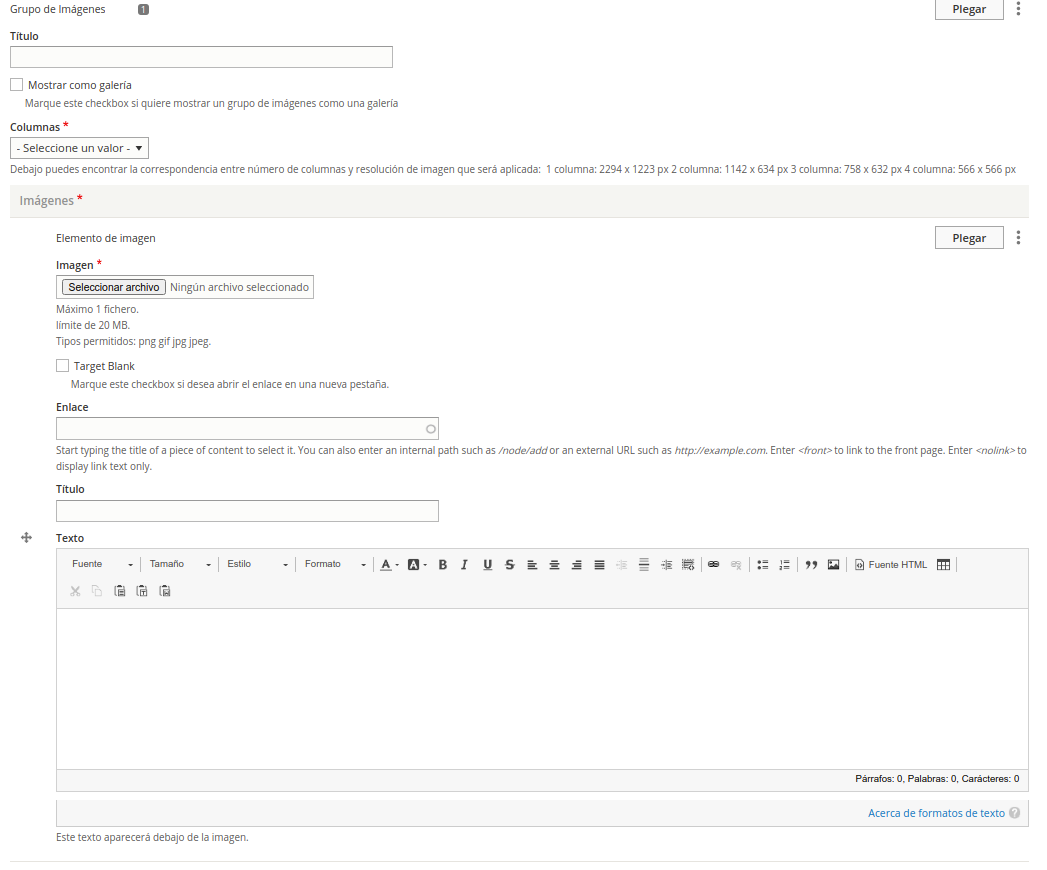
Este bloque nos permite añadir un grupo de imágenes. En el formulario veremos los siguientes campos:

-
Título: Este es título que se mostrará encima del bloque.
-
Mostrar como galería: Permite mostrar el grupo de imágenes como una galería. Esto es que cuando se haga clic se ampliará la foto y podremos ir pasando de una a otra imagen.
-
Columnas (Obligatorio): Lo primero es seleccionar el número de columnas que queremos que tenga la galería. Podemos elegir de 1 a 4. En función de las columnas que seleccionemos las fotos tendrán que tener un tamaño u otro. El número de imágenes que añadamos se irán ordenando en función del número de columnas seleccionadas.
-
Imagen: Aquí es donde subimos la imagen. Las medidas deben ser:
-
1 columna: 2294 x 1223 px
-
2 columna: 1142 x 634 px
-
3 columna: 758 x 632 px
-
4 columna: 566 x 566 px
-
-
Target blank: Abre el enlace en una nueva pestaña.
-
Enlace: Se puede poner un link.
-
Título: Texto corto para poner sobre la imagen.
-
Texto: Permite añadir un texto debajo de las imágenes.
-
Añadir elemento imagen: Al hacer clic en este botón añadiremos otra imagen al grupo de imágenes, lo cual desplegará otro formulario para subir la foto, enlace, título,... Podemos añadir tantas fotos como queramos.
-
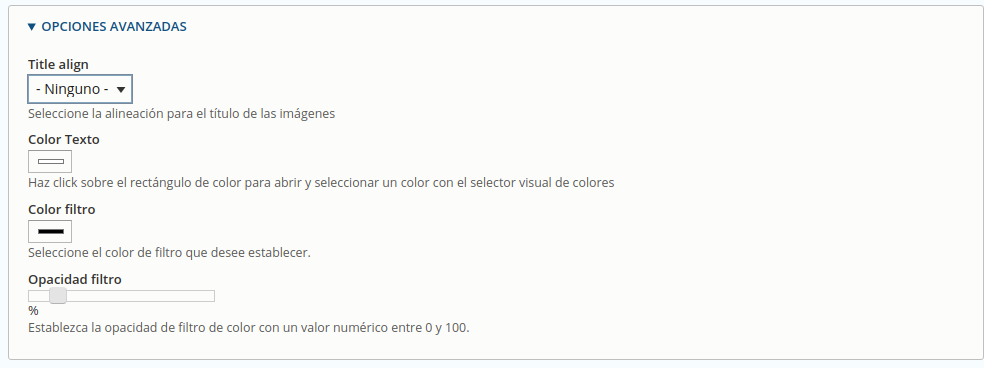
Opciones avanzadas:

-
Title align: En este apartado se puede definir la alineación del título de las imágenes.
-
Color Texto: Aquí se puede cambiar el color del texto que va sobre el slider
-
Color filtro: En este campo se puede definir el color del filtro que va sobre la imagen del slider. E sposible que las letras no se lean bien en algunos casos por lo que se puede añadir un filtro sobre la imagen para que facilite esa lectura y el texto se vea mucho más claro.
-
Opacidad filtro: Podemos seleccionar la opacidad que tendrá el filtro definido en el punto anterior para hacerlo más o menos opaco.
-
El resultado es el siguiente:



