Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vitae ornare mauris, nec pellentesque ligula. Nullam felis lorem, vehicula laoreet tempor at, tempor a justo. Vestibulum elit urna, imperdiet eget imperdiet a, sollicitudin ac velit.
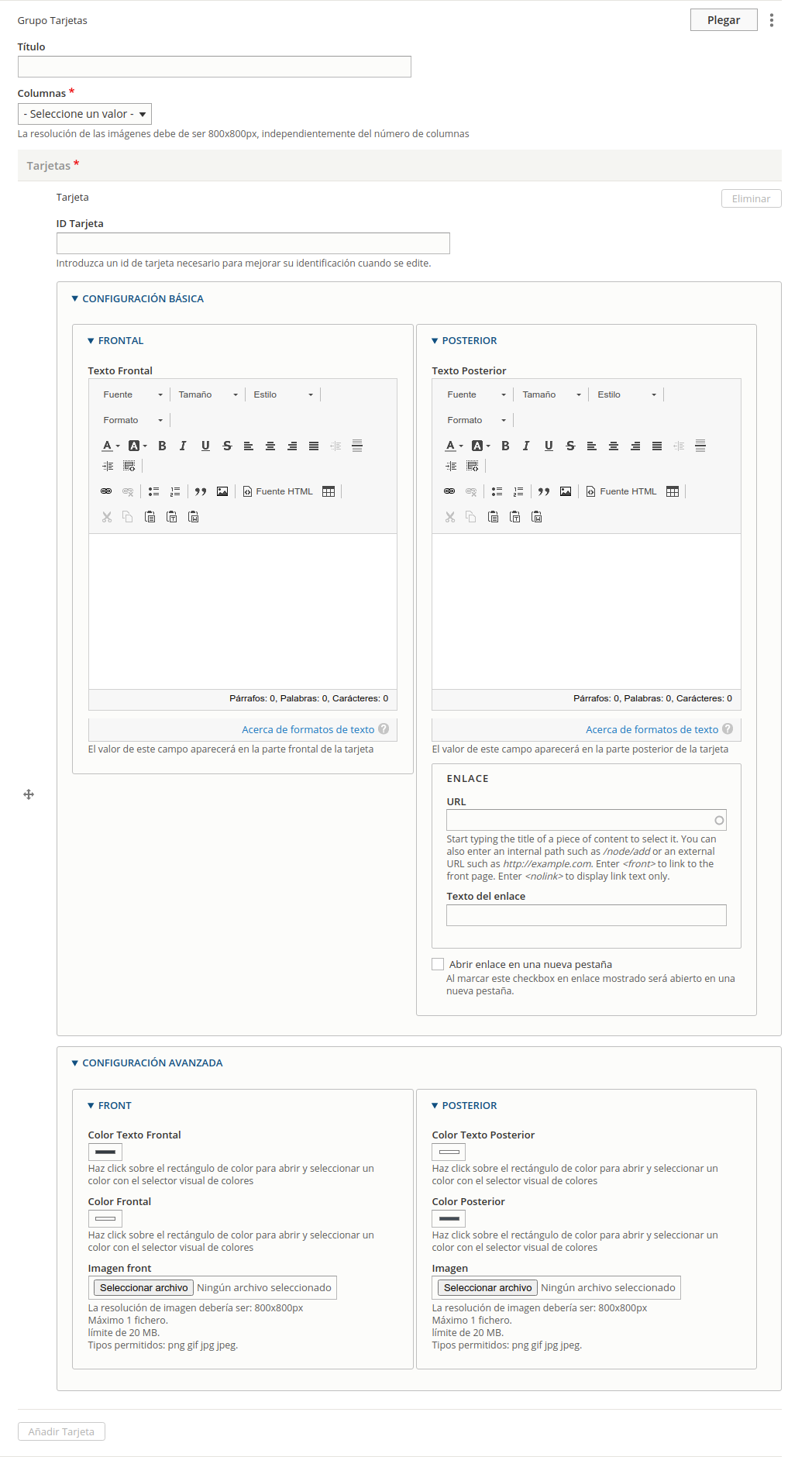
Grupo Tarjetas
Este bloque nos va a permitir usar un bloque de tarjetas en el que podremos mostrar información por ambos lados. Mediante un efecto las tarjetas se darán la vuelta mostrando la información del anverso de la misma.

Los campos a rellenar son:
- Título: Es el título del grupo de tarjetas.
- Columnas: Aquí podemos elegir el número de tarjetas por fila que queremos mostrar entre 1 y 4.
- Tarjetas:
- Configuración básica:
- Frontal:
- Texto frontal: Este texto aparecerá en la parte frontal de la tarjeta.
- Posterior:
- Texto posterior: Este texto aparecerá en la parte posterior de la tarjeta.
- Enlace:
- URL: Aquí podemos meter un enlace si queremos. Empiece tecleando el título del contenido para seleccionarlo. Puede también introducir un ruta interna como /node/add o una URL externa como http://example.com. Introduce <front> para enlazar a la página principal.
- Texto enlace: Aquí se puede personalizar el texto del botón de enlace.
- Imagen Front: Aquí podemos poner una imagen de fondo para la parte frontal.
- Frontal:
- Configuración avanzada:
- Front:
- Color Texto Frontal: Aquí podemos personalizar el color de texto frontal. Para ello haz click sobre el rectángulo de color para abrir y seleccionar un color con el selector visual de colores.
- Color Frontal: Aquí podemos personalizar el color del frontal. Para ello haz click sobre el rectángulo de color para abrir y seleccionar un color con el selector visual de colores.
- Posterior:
- Color Texto Posterior: Aquí podemos personalizar el color de texto frontal. Para ello haz click sobre el rectángulo de color para abrir y seleccionar un color con el selector visual de colores.
- Color Posterior: Aquí podemos personalizar el color del frontal. Para ello haz click sobre el rectángulo de color para abrir y seleccionar un color con el selector visual de colores.
- Imagen: Aquí podemos poner una imagen de fondo para la parte posterior.
- Front:
- Configuración básica:
- Añadir tarjeta: Con esto añadimos otra tarjeta al grupo.
Aquí podemos ver un ejemplo:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vitae ornare mauris, nec pellentesque ligula. Nullam felis lorem, vehicula laoreet tempor at, tempor a justo. Vestibulum elit urna, imperdiet eget imperdiet a, sollicitudin ac velit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vitae ornare mauris, nec pellentesque ligula. Nullam felis lorem, vehicula laoreet tempor at, tempor a justo.
Vestibulum elit urna, imperdiet eget imperdiet a, sollicitudin ac velit. Donec in massa ullamcorper, rhoncus neque in, hendrerit elit.
Aliquam condimentum ultrices pulvinar. Phasellus vitae tristique tortor, at rhoncus lorem. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

